Create Short code For Responsive HTML Tables!
 An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Short code Plugin that helps you create amazing design tools with a simple one line code!
An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Short code Plugin that helps you create amazing design tools with a simple one line code!
You will be able to insert HTML Tables inside your Blog Posts, widgets and guess what? You can even add Tables inside your blogger comments!
DEMO
Finally Create HTML Table Shortcode

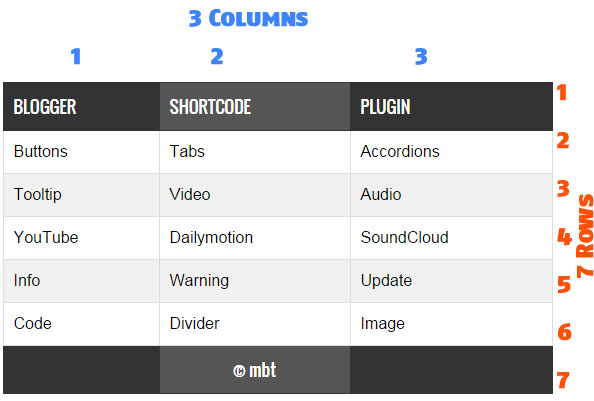
- The above image shows a Responsive Table with 7 Rows and 3 Columns.
- Where each row contains three columns.
- Columns are vertical and Rows are horizontal.
Data inside table cells is inserted using the following shortcode
FULL CODE
Now when you wish to add a Table inside your blog post, you will add the full shortcode in this format.
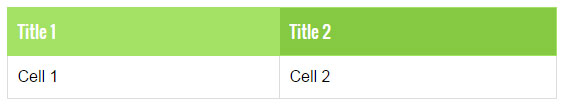
The above Shortcode will create a Green (theme3) Table with 2 rows and 2 columns as shown below

- To choose a different theme color simply replace theme3 with theme4 or theme2
- The default theme is theme1 for which you can use simply [table], no need to mention color attribute.

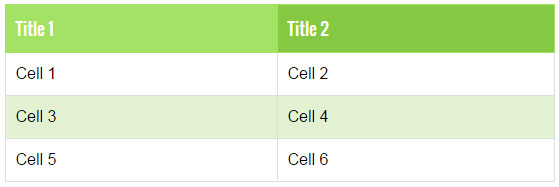
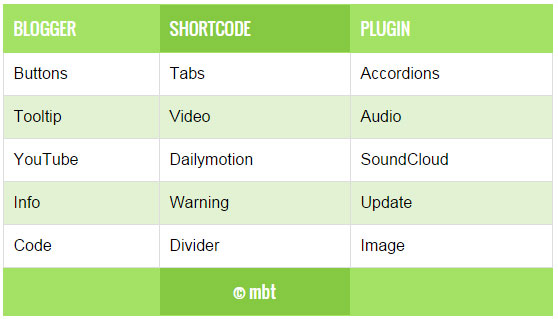
Lets Create a table with 4 Rows and 3 columns.

Wasn't that easy? You just need to keep care of the pattern in which you organize the cells. The table will take the shape of the pattern you create using the shortcode. You can insert images, text, lists, videos, other shortcodes and almost any HTML you want!. Sky is the limit with Table Shortcode =)

What is HTML Table Shortcode?
The table shortcode is a simple textual shortcut code that lets you create fancy Tables without using complex HTML. You can create tables directly from your Blogger Editor composer without needing to switch to the HTML mode.You all know that a table consists of three important elements which are:
| Element | Definition |
|---|---|
| Row | In HTML syntax we call it the <tr> tag but in our Shortcode we renamed it as[row] |
| Column | In HTML DOM it is known as <td> which is the data container or data cell. You can insert text, images, lists, other tables or shortcodes here etc. In our shortcode we simplified it to [col] |
| Heading | This tag is written as <th> In our shortcode you will call it [heading] which sounds much more readable. |
Instead of using a complex ugly HTML code to design a table you can use a human readable shortcode that does wonders. Our Shortcode is not platform dependent. You can use it anywhere you like, may it be Wordpress, Joomla, Drupal, Blogger or a simple Static HTML webpage. It works great everywhere.
For The Record
So far this is the first Shortcode for HTML tables that does not uses the complex method of passing data as a long sequential array. Instead you will construct the layout for your HTML Table using rows and columns to clearly organize data. Lets create one instantly!1. Install Blogger Shortcode Plugin
In order to use Table shortcode you must first install the shortcode plugin for your blogspot blog by following 7 easy steps shared in the link below:- Read: Blogger Shortcode Plugin Installation Steps
2. Add Color Themes
We have created 4 Color Themes.- theme1 - Default Black
- theme2 - Blue
- theme3 - Green
- theme4 - Red
1 Go To Blogger > Template > Backup your Template
2 Click "Edit HTML"
3 Search for this code ]]></b:skin>
4 Paste the following Code just above it
5 Save your template and all done!







